Understanding uni-app: A Comprehensive Guide

Are you a developer looking to streamline your cross-platform app development process? Have you ever wished for a framework that allows you to write a single codebase and deploy it across multiple platforms? If so, you’re in luck. uni-app is here to revolutionize your development journey.
What is uni-app?

uni-app is a powerful, cross-platform framework that enables developers to create applications for iOS, Android, Web, and various applets with a single codebase. It is built on top of Vue.js, which means you can leverage your existing Vue.js knowledge to build robust applications.
Key Features of uni-app

Here are some of the standout features that make uni-app a preferred choice for developers:
| Feature | Description |
|---|---|
| Single Codebase | Write once, run anywhere. uni-app allows you to develop applications for multiple platforms using a single codebase. |
| Vue.js Integration | Seamless integration with Vue.js, enabling you to leverage your existing Vue.js knowledge and skills. |
| Rich Component Library | Access a vast library of pre-built components that can be used to speed up development. |
| Conditional Compilation | Optimize your code for specific platforms using conditional compilation. |
| Performance Optimization | uni-app provides performance optimization techniques to ensure your applications run smoothly across all platforms. |
How uni-app Works
uni-app works by compiling your code into platform-specific code using a uni-app compiler. This compiler takes your Vue.js code and converts it into native code for each platform, ensuring that your application runs seamlessly on all devices.
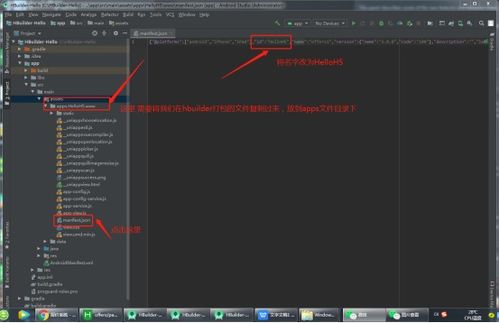
Getting Started with uni-app
Getting started with uni-app is straightforward. Here’s a step-by-step guide to help you get up and running:
- Install Node.js and npm on your system.
- Install uni-app CLI globally using npm:
npm install -g @dcloudio/uni-cli. - Create a new uni-app project using the CLI:
uni init. - Start the development server:
uni run. - Develop your application using Vue.js and uni-app components.
uni-app vs. Other Frameworks
When comparing uni-app with other cross-platform frameworks, such as Flutter and React Native, there are several factors to consider:
| Framework | Language | Performance | Community |
|---|---|---|---|
| uni-app | Vue.js | Good | Large |
| Flutter | Dart | Excellent | Large |
| React Native | JavaScript | Good | Large |
Use Cases for uni-app
uni-app is suitable for a wide range of applications, including:
- Mobile applications
- Web applications
- Applets (WeChat, Alipay, Baidu, ByteDance, QQ, etc.)
- Quick applications
Conclusion
uni-app is a powerful, versatile framework that can help you develop cross-platform applications with ease. By leveraging your existing Vue.js knowledge and skills, you can create high-quality applications for a wide range of platforms. So, why not give uni-app a try and see how it can transform your development process?